
「ユーザー体験を向上させるために今季のアプリの設定構成を変えました!」
UI屋から突如突きつけられる仕様変更。
どこかのUX関連のWeb記事でも見たのだろうか。
ドヤ顔のUI屋からは、設定の構成がガラリと変わった仕様書が発行される。
最悪である。Preferenceのxmlをほぼ作り直さなければならないし、
一部のfragmentは他のfragmentと統合する必要がある。
無用なバグが増える恐れもあるし、今までユーザーから特に
文句も出ていないならば現状の構成のままにしてくれないか。
……ていうかそもそもこの構成って使いやすいの?
「えーっと、Androidのことはよく分かりませんが、
ユーザー体験はよくなると思いますので是非やってください!」
はあ、ユーザー体験ですか。2回も言うぐらいだから大事なことなんですね。
じゃあ無理してでもやりますがいつまでです?
「大変申し訳ないんですが明後日でお願いします!」
お、おおぅ、そうですか。し、死ねー!
はい。Android Platform開発者のY平です。
Androidの開発をしていると↑のような経験って
1度ぐらい出会ったことがあると思います。
(Androidじゃなくてもでしょうが)
まあ、ユーザーにとって本当に使いやすいUI変更ならば
プログラマーとしてやるのもやぶさかではないですよね。
でも、ユーザー体験というUI屋の主観をもとに
「どうしてその構成で使いやすいと思ったの!?」
っていうトンデモUIが出てくると、やる気が失せます。
ただプログラマーがそれはオカシイと文句を言っても
UIの専門家ではない場合だいたい各々の感覚による議論になるので
「お願いしますよー。こちらも頑張って考えたんですから(泣)」
(訳: おめーはUIの専門家じゃないんだから黙ってコード書けよJAVA野郎が!)
とゴリ押しで押し切られれるのがオチです。
なのでこちらは泣きながら徹夜するわけです。
でもこれっておかしいですよね。
確かにプログラマーだとUIについては疎い方のほうが多いのですが、
圧倒的にAndroidのことを知っているのはプログラマーのほうだと思うのです。
KitKatが出たと思ったら秒速でDevelopersサイトに飛んで
ひとまずKitKatのROMを焼いて遊んでみたり、
新機能のプレスリリースが出たら、英文のまますぐに読んで
Googleの思想をつかんだりと。
確かに汎用的なUIについては疎いかもしれませんが
Androidに関しての特徴をつかむのは、圧倒的に
Androidに興味の強いプログラマーのほうが早い(と思います)。
それがベテランのUI屋ならともかく、たまたまUIを考える部署に入ったばかりの
自称UI屋になめられるのですからたまったものではないです。
そうならないためにも、Androidプログラマーもある程度は
GoogleのUI思想を知っておく必要があります。
ということで今回はGoogleが提供している
SettingsアプリのUI designの記事についてまとめてみます。
すげえ長いので今回は5原則のなかの1つを説明します。
原文:http://developer.android.com/design/patterns/settings.html
これをばっちり覚えて、よく分かってないUI屋に出会ったら
「え、でもGoogle様はこう言ってますよ( ´_ゝ`)ドヤァ」
してみてください。
勘違いしないでほしいのは、UI designを覚えるのは
ユーザー体験のためではなく
よく分かってないUI屋に( ´_ゝ`)ドヤァするのが目的です。
(結果ユーザーが喜んでくれるのならば目的なんてどうでもいいですよね)
ドヤポイントをつかんでよく分かってないUI屋を
ぶち倒しましょう。
目次:
1. その設定ってそもそも設定? ← ★今回
2. 似たような設定値を視覚的にグループ分けしよう
3. 設定の目的に応じてUIデザインを変えよう
4. 各設定のDefault値を考えよう
5. 各設定についての説明を明快に
1. その設定ってそもそも設定?

まず大前提として何でもかんでも設定に盛り込むのは
やめるべきです。設定はユーザーにとってはできればやりたくないものですし
設定を行うべきシーンというのを極力減らすようにすべきです。
アプリを開きその設定を見た時に
ぶわあっと訳の分からない設定が羅列されていたら
げんなりしますよね。
しかしですよ。
そもそもそれって設定値じゃないものが
設定としてリストされてませんか?
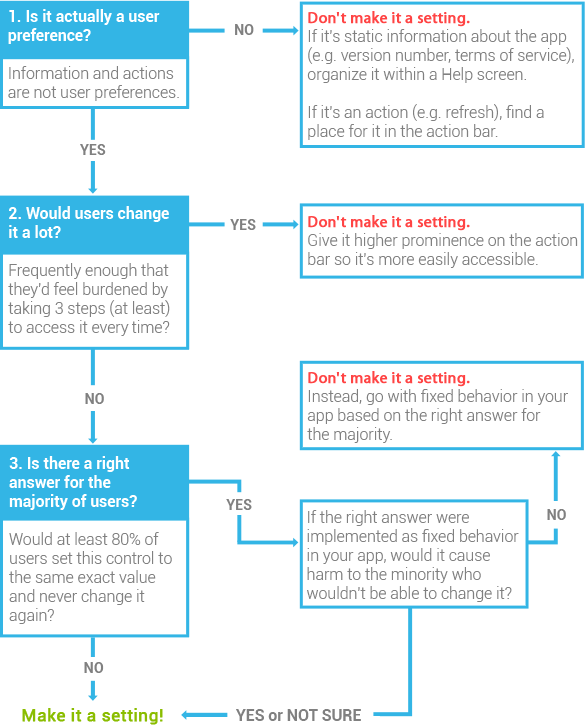
そんなときのために設定値にすべきもののCriteria(基準)を
上の画像のようにGoogle様が示してくれてます。確認観点は3つあります。
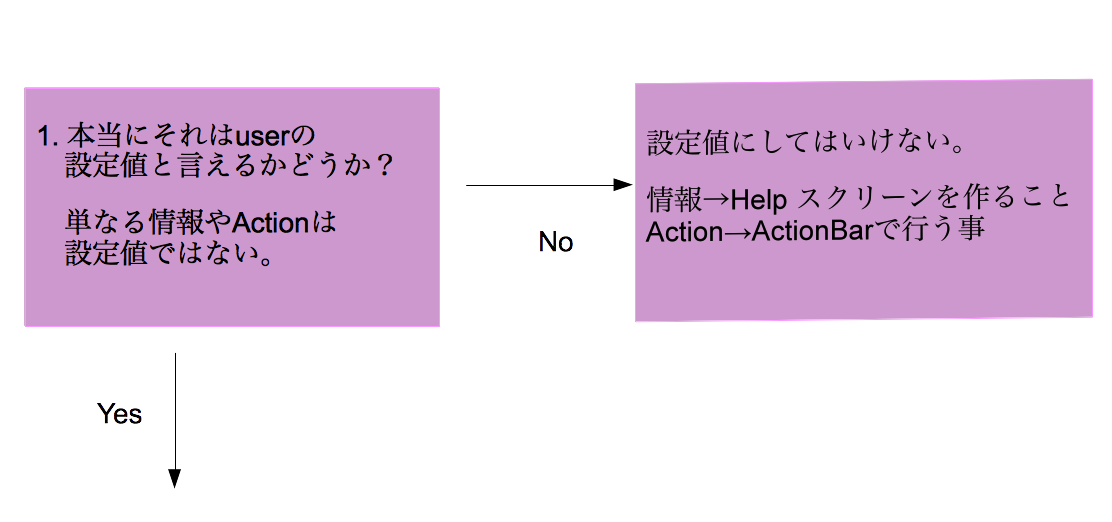
その1:ただの情報やActionは設定じゃない

ただの情報(アプリの使い方やらアップデート情報やら)は
設定値じゃないです。
そのためそういうものがリストされていたら
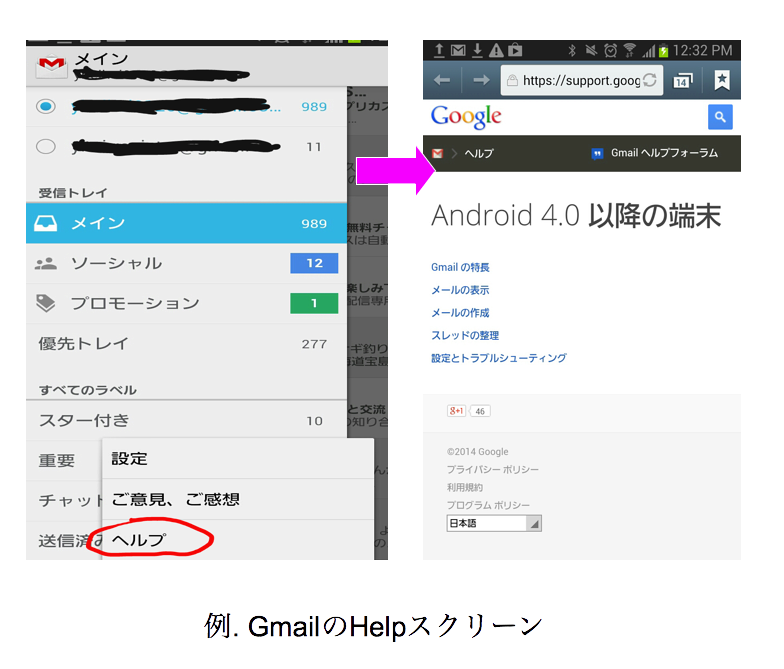
一括してHelp Screenに押し込みましょう。

Gmailの例。Gmailの使い方などが載ってます。
よくビルドバージョンとかそういうものが設定のリストに
載っていたりとかするので、情報系は一律Help画面に。
次にActionが設定にリストされている場合は
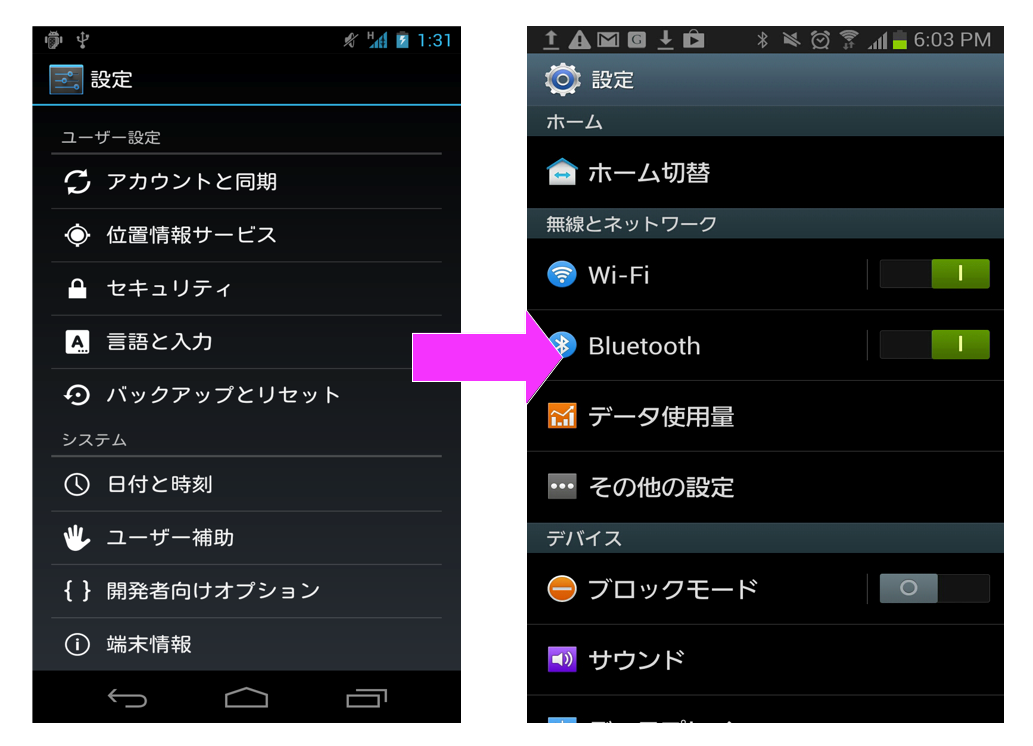
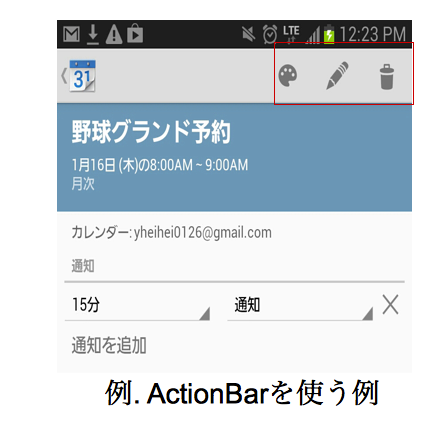
ActionBarに入れよということ。
ていうかActionBarって何よってとこから。
図の右上の部分のとこです。

カレンダーアプリの例でいうと、
カレンダーの予定を編集したり削除したりユーザー側の動作(Action)を
促すボタンですね。
当たり前ですがActionは
設定にリストされるべきではないです。
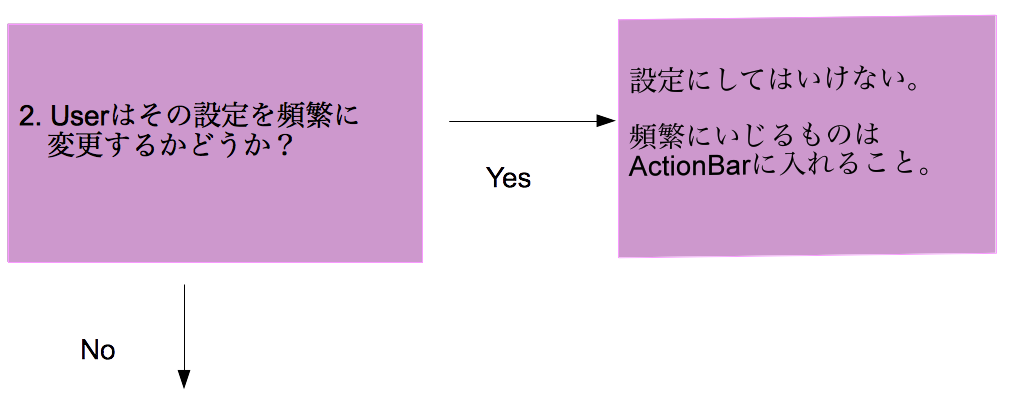
その2:どのぐらいUserは変更するの?

次に、Userがその設定を頻繁に変更するかどうか。
基本的に設定というものは、
大多数のユーザーにとってほとんど変更されないもの
というスタンスが重要です。
起動するたびに設定を
変更する必要があるアプリなんて最悪です。
もしそれが頻繁にいじられそうなものならば
ActionBarに入れましょう。
ActionBarであれば頻繁に変更の必要があっても
すぐポチッと押せるので、ユーザーのストレスは
比較的低くなるでしょう。
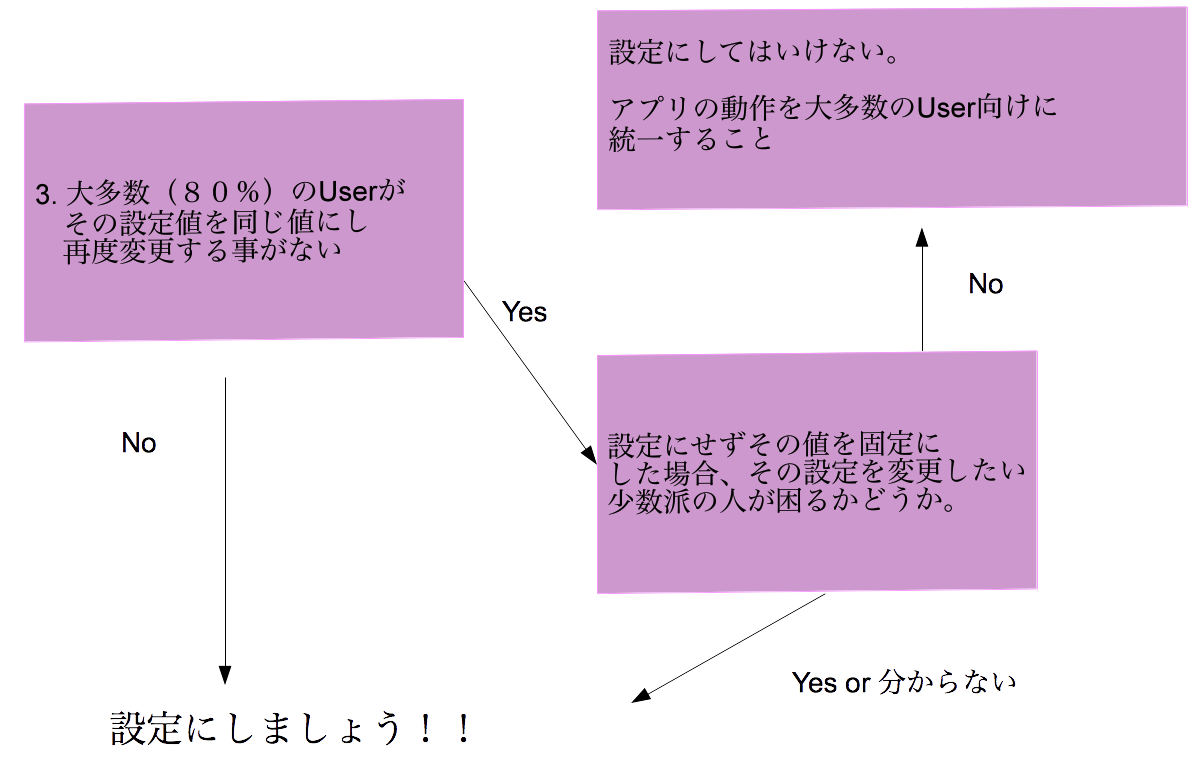
その3:どのくらいUserに影響があるものか

ほとんどの人(80%)が同じ値にしていて
再度変更する事がないならば
設定値としてふさわしいです。
そうではない場合は、その値を設定にしなかった場合
困る人がいるかどうか考えてみましょう。
いない場合は、それは設定値として選択肢を与える必要はなく、
固定値にして、そういう仕様にすべきです。
困らないのに設定の選択肢を与えてもユーザーに取っては無意味ですよね。
ただ、困る人がいる or 分からない場合は
設定にすることを推奨します。
いかがだったでしょうか。
アプリを作っていると、何かと設定にしたがる人がいますが、
こういう基準を見直すと、この設定は必要ないかもとか
見えてくるかと想います。
よく分かんないUI屋に、こんなのも設定としていれてよ! とか
言われたときに、うちはこのCriteria(基準)に乗っ取ってやってますから(キリッ)
ってやりましょう。Criteriaって英語使って言うのがミソです。
UXとか意味分からず使ってくるやつにはなんかそれっぽいことを
横文字で言ってガシっと反撃です。
次回は
—
2. 似たような設定値を視覚的にグループ分けしよう
3. 設定の目的に応じてUIデザインを変えよう
—
あたりを説明しようと思います。
本記事は隔週でupしていきますので気が向いたら
また見に来てみてくださいね。
ではまた。
【ランキング】
↓ランキングに参加してます。クリックすると投票されます。応援も込めてクリックお願い↓

【ニコ動でゲーム実況してました。】
ニコニコ動画ゲーム実況一覧
【twitter】気軽にフォローしてください→@yhei_hei
